On this page
The reduce() method adds the current array value to the result from the previous step
The reduce() method executes a user-supplied reducer callback function on each element of the array,
passing in the return value from the calculation on the preceding element.
The final result of running the reducer across all elements of the array is a single value.
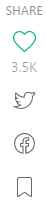
Perhaps the easiest-to-understand case for reduce() is to return the sum of all the elements in an array.
The reducer walks through the array element-by-element, at each step adding the current array value to the result from the previous step
(this result is the running sum of all the previous steps) — until there are no more elements to add.

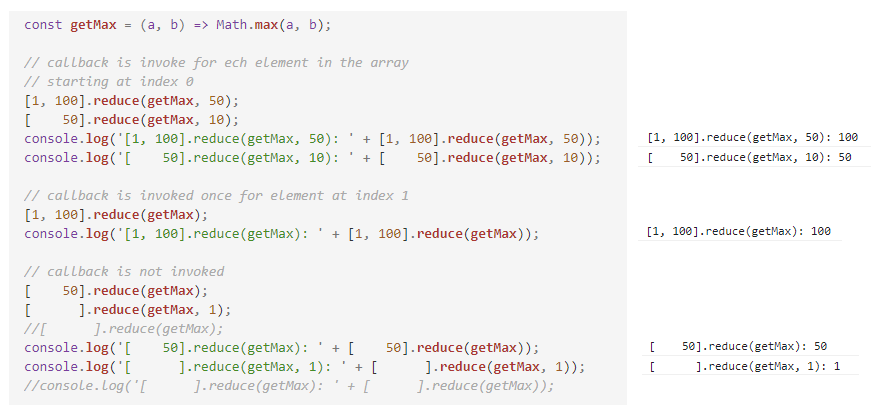
Examples of the number of times callback is invoqued
If the array only has one element (regardless of position) and no initialValue is provided, or if initialValue is provided but the array is empty, the solo value will be returned without calling callbackFn.
If initialValue is provided and the array is not empty, then the reduce method will always invoke the callback function starting at index 0.
If initialValue is not provided then the reduce method will act differently for arrays with length larger than 1, equal to 1 and 0, as shown in the following example:

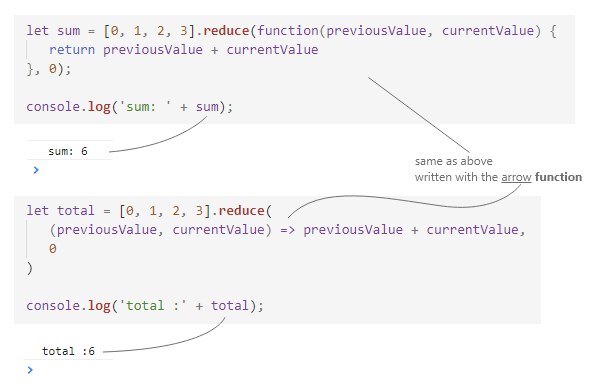
Sum all the values of an array
You can write this with or without an arrow function

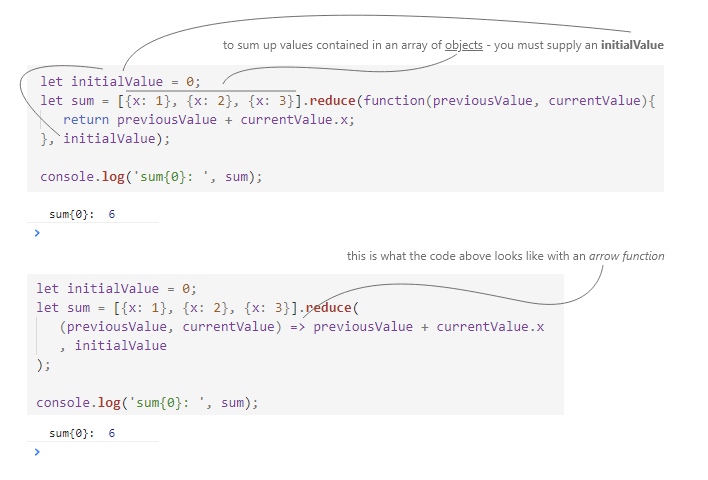
Sum of values in an object array
To sum up the values contained in an array of objects, you must supply an initialValue, so that each item passes through your function.

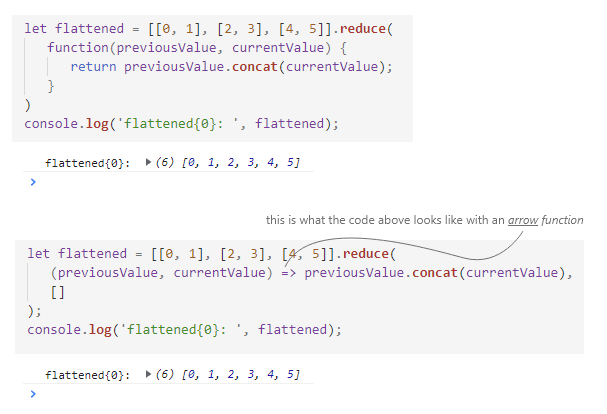
Flatten an array of arrays
Flattening an array is when you have an array of arrays (aka a multi-dimensional array) and perform some kind of operation on it so that all of the elements in the arrays are on the same level.

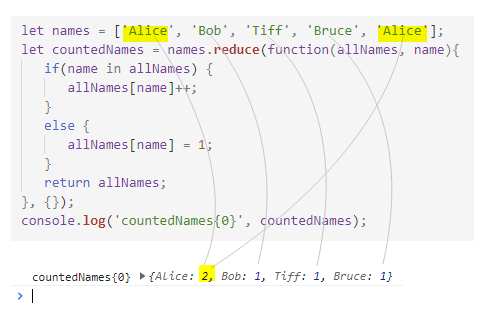
Counting instances of values in an object
Notice how Alice gets counted twice and everybody else once.