On this page
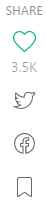
The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.

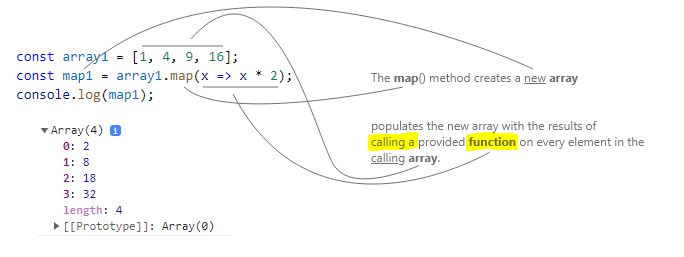
Mapping an array of numbers to an array of square roots
The following code takes an array of numbers and creates a new array containing the square roots of the numbers in the first array.

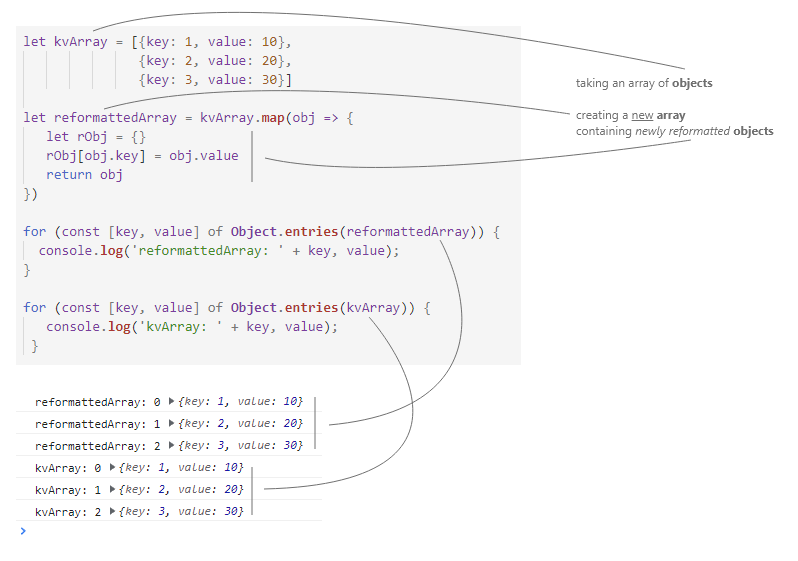
Using map to reformat objects in an array
The following code takes an array of objects and creates a new array containing the newly reformatted objects.

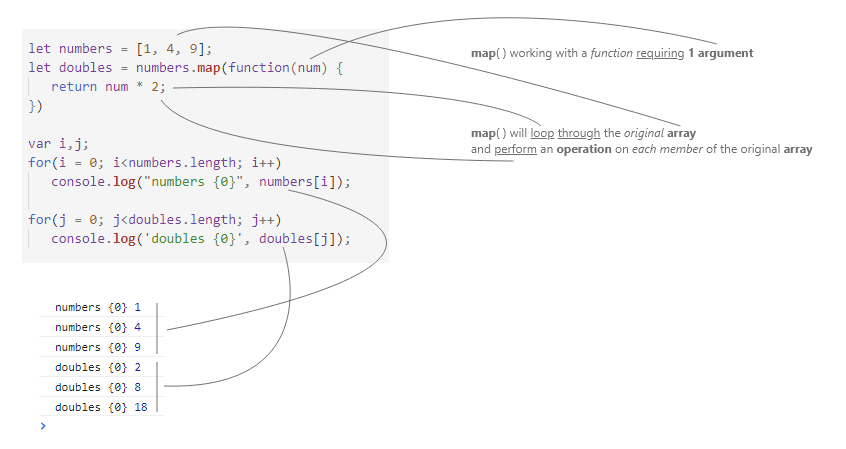
Using map to reformat objects in an array Mapping an array of numbers using a function containing an argument
The following code shows how map works when a function requiring one argument is used with it. The argument will automatically be assigned from each element of the array as map loops through the original array.

Using map generically
This example shows how to use map on a String to get an array of bytes in the ASCII encoding representing the character values:
https://www.browserling.com/tools/text-to-ascii

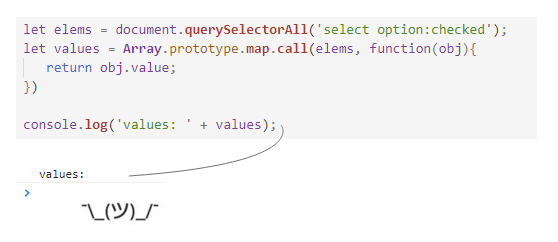
Using map generically querySelectorAll
This example shows how to iterate through a collection of objects collected by querySelectorAll. This is because querySelectorAll returns a NodeList (which is a collection of objects). In this case, we return all the selected options' values on the screen: I could not really get this to show anything in the Console

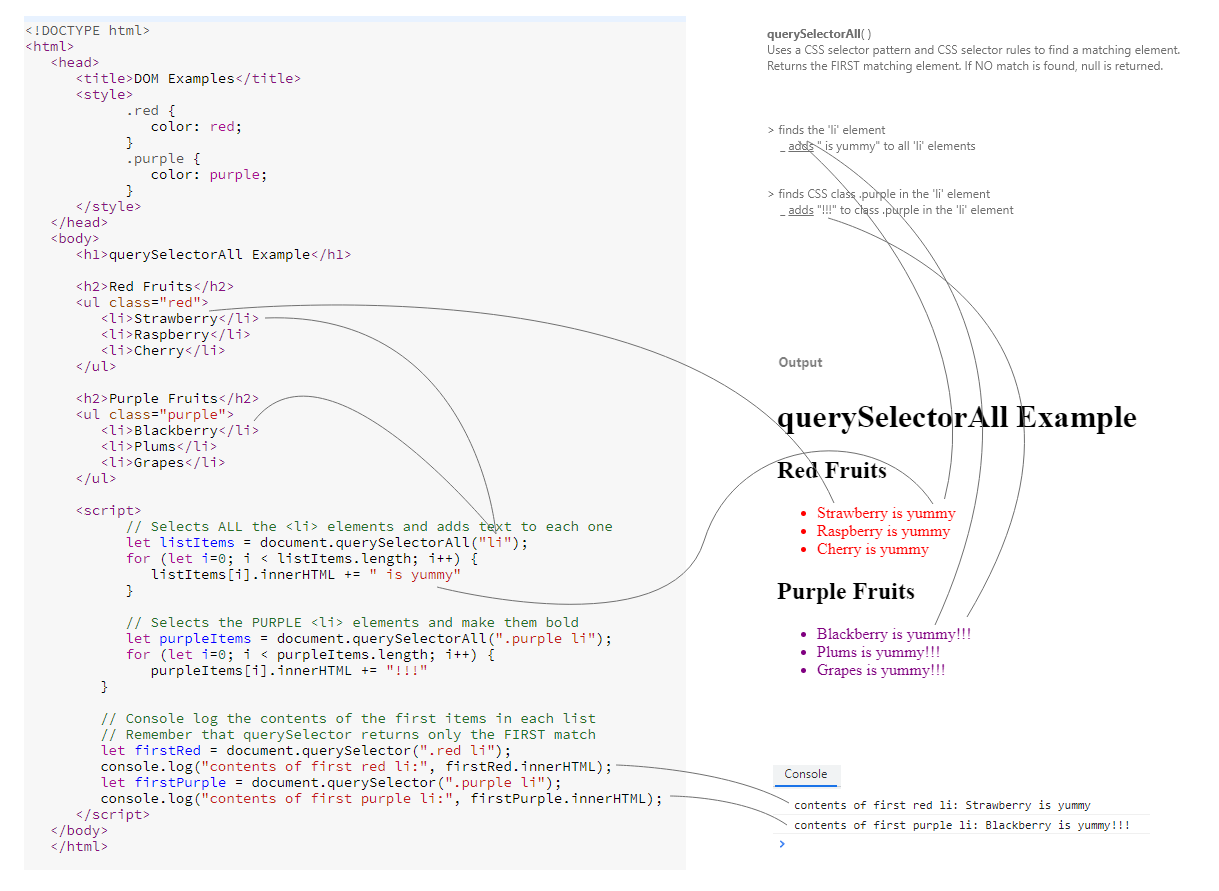
Having not gotten the example above to work - researched another example: https://education.launchcode.org/intro-to-professional-web-dev/appendices/dom-method-examples/queryselector-examples.html Where the querySelectorAll uses a CSS selector pattern and CSS selector rules to find a matching element. Returns the FIRST matching element. If NO match is found, null is returned.

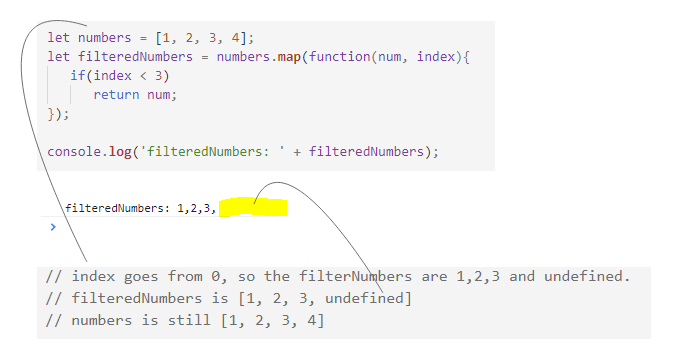
Mapped array contains undefined
When the index of an array is undefined nothing is returned: